
článek WebP formát
Chcete vylepšit své webové stránky a lépe komprimovat obrázky nebo fotografie, ale nevíte jak na to. Nevíte, kde se dá plugin WebP pro Photoshop stáhnout. Pan Google je vývojářem. A tak ho zřejmě, ke svému prospěchu, dokonale schoval, aby ti, co jej potřebují, dlouhou a dlouho hledali a tím navyšovali hodnoty pana Googla. Jinak si to nedokážu vysvětlit. Prošel jsem si celým procesem a navedu Vás. Předtím, než začnete, si ale zjistěte, na co jsem přišel.
WebP formát – údajně nejlepší komprimace obrázků, fotografií
Zjistili jste, že existuje nejlepší komprimace obrázků a fotografií. Začínáte hledat a zjišťujete, že WebP umí komprimovat obrázky a že by to mohlo pomoci Vašim stránkám, má to ale jedno ALE. Není ve Vašich silách jednoduše najít nějaký software, který tento formátu umí vytvářet. A to není vše, co se týká ale – čtěte do konce!
Více se o komprimaci obrázků a fotografií ve formátu WebP můžete dozvědět více zde na stránkách google, který je tvůrcem kódu pro WebP.
Více o otevřeném formátu .webp také na wikipedii. Naše wikipedie není moc sdílná – zkuste zahraničí – image format webP on wikipedia.
WebPShop Plugin pro Adobe Photoshop | I pro ty, kteří Photoshop nemají
Protože používám Photoshop, hledal jsem, zda existuje nějaké řešení, jak generovat formát .webp pomocí Adobe Photoshop. Zjistil jsem, že existuje plugin. Ten je ale na stránkách, kde se dá tento plugin stáhnout dokonale schován, tak, aby běžný smrtelník neměl šanci jej najít a nebo mu to trvalo věčnost. V čemž hledám jasný úmysl pana Googla, který soubor úmyslně schovává, aby ti, co jej hledají surfovali po jeho stránkách co nejdéle a s velkou aktivitou, neboť to bude jeho hodnotu webových stránek dokonale posilovat. Což se dělo i u mě. Ve chvíli, kdy mě to přestalo bavit, vyhledal jsem si postup na youtube – zde – tutoriál pro stažení a instalaci pluginu WebP pro Adobe Photoshop – je v angličtině.
Nemáte Photoshop
Podívejte se na řešení dole – odkazy na nástroje, které mají WebP.
Postup pro instalaci pluginu pro Photoshop
-
-
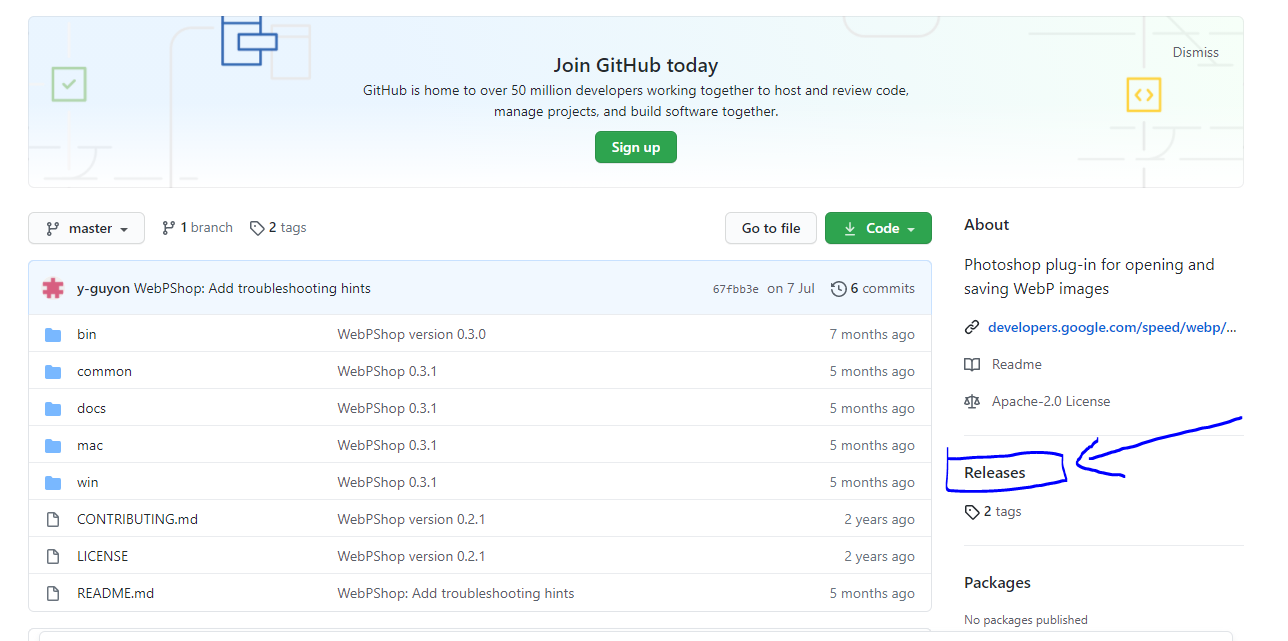
- Stránky, kde lze stáhnout plugin – https://github.com/webmproject/WebPShop
- Klikněte po pravé straně na Releases (kdo by to zde hledal nevím)
-
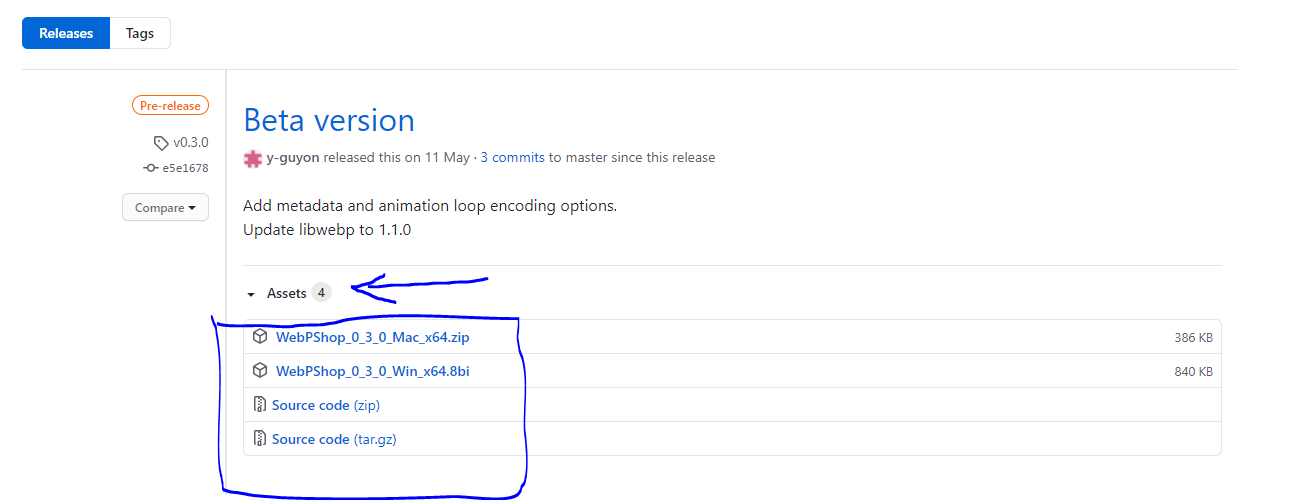
- Vyberte Beta version (2. verze) a rozklikněte Assets – tím se vám zobrazí všechny dostupné verze
- Vyberte verzi pro vás – buď pro Windows / Mac
- Stáhněte si do Vašeho PC na disk C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins (návod pro Windows)
- Nyní stačí spustit Photoshop a obrázek/fotografii uložit ve formátu .webp – POZOR – nutné uložit – viz níže
Postup uložení obrázku WebP ve Photoshopu (již plugin v Adobe Photoshop nainstalován)
1) Export nefunguje (12/2020)
Obrázek či fotografii není možné uložit ve formátu .webp klasicky přes Soubor -> Export -> Export jako – zde totiž zůstala stále stejná nabídka jako před vložením pluginu na disk C.
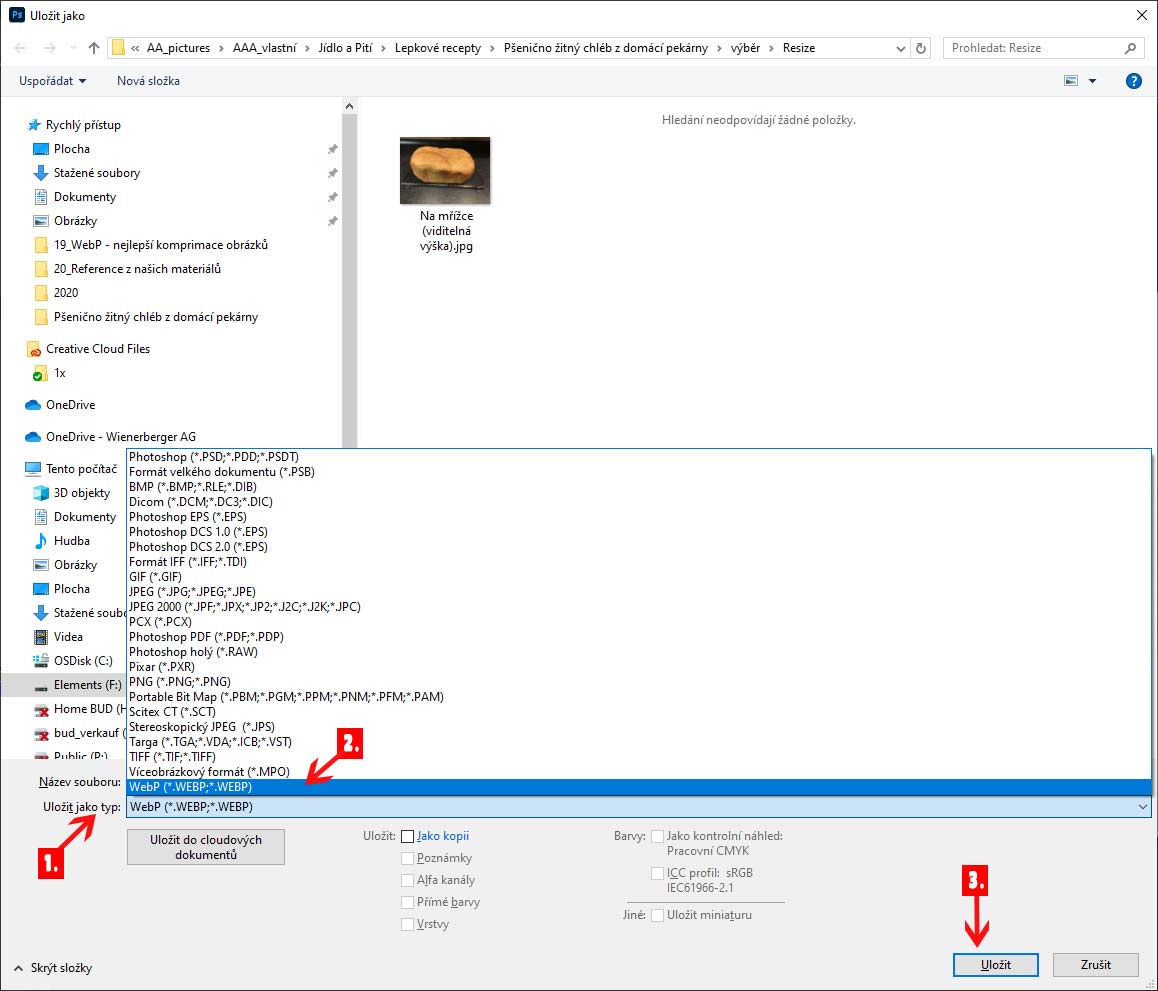
2) Uložit jako
Uložit soubor můžete v tuto chvíli, tj. 12/2020, touto cestou:
Soubor -> Uložit jako -> Uložit jako typ (1.) – zde musíte zvolit v roletce příponu .webp (2.), která je umístěna úplně dole v seznamu – viz printscreen a dáte Uložit (3.).
Nemáte Photoshop, hledáte jiné řešení
Pokud nemáte Photoshop nebo jej nepoužíváte, hledejte jinou variantu, kde můžete této komprimace využít. Sám jsem rychle na webu našel tyto možnosti použití:
- Zdarma online grafický editor – Photopea
- Nástroje – GIMP, Sketch, Pixelmator – můžete napřímo exportovat
- On-line služba pro konverzi – convertio.co
- Řešení pro WordPress – instalace pluginu WebP Express
Upozornění | Webhosting musí formát .webP také podporovat!
Bohužel je také nutné, aby Váš poskytovatel webhostingu podporoval formát .webP. Můj poskytovalel Wedos v tuto chvíli takto komprimovaný soubor nepodporuje, není tedy WordPress schopný dané obrázky zobrazovat. Dnes je 6. 12. 2020. Operátor Wedos mě informoval, že má v plánu v následujících týdnech tento formát začít podporovat. Tak uvidíme. Škoda, že jsem s tím strávil pár hodin, ale aspoň vím, na čem jsem.
Závěrem
Rychlost načítání Vašich webových stránek můžete dle tvrzení tvůrce internetu Google vylepšit úpravou obrázků, které na svém webu zobrazujete. Úpravou ve smyslu komprimace prostřednictvím formátu .webP. Má to ale menší ale. Ještě předtím, než se do toho pustíte, zjistěte u svého poskytovatele webhostingu (serveru), zda podporuje tento formát. Např. u mne, poskytovatel Wedos, formát nepodporuje, i když mi říkal, že se chystá v současnosti formát začít podporovat – může to trvat týdny, klidně měsíce. To Vám může ušetřit zbytečně vyhozený čas – což jsem sám zažil.
Jakmile zjistíte, že Váš server formát .webP podporuje, teprve poté začněte shánět program, aplikaci a nebo plugin pro stávající software, na kterém upravujete fotografie, nebo využijte pluginu pro WordPress.
Myslím si, že časem bude tento formát především pro pomalé načítání na mobilních zařízeních prioritou č. 1, protože co doporučuje pan Google, to je více jak záhodné mít. Což samozřejmě není úplně správné, ale co naděláme. Já kvůli poskytovateli nic měnit nemohu. Ani plugin pro WordPress nemá smysl instalovat, protože to hold server mého poskytovatele nepodporuje. Musím / musíme si počkat a vyzkoušet o nějaký měsíc později.
Další články z kategorie Počítač:
Vaše produkty na Google Merchant aneb jak si s vámi Google hraje
Jak kvalitní je google překladač aneb musíme zůstat pořád ve střehu
SEO Audit webových stránek | Platforma SEMRUSH | Zadarmo
Affiliate spolupráce | Co to je? | K čemu to je? | Výhody
Grafický editor zdarma | Online software